
wordpress plugins tutorial
hi there, my name is ferdy kopershoek fora wordpressking.com and in this video i will show you how you can create a web shop withwordpress using the plugin 'woocommerce'. i’ll show you how to create a web shop witha sub-menu, what categories, i go to the shop, i’m going to show you how to create fivedifferent products, simple products, a variable product with more sizes more colors, a serviceproduct you don't buy anything but you buy a service you can add it to the cart. you can even make it sale. a downloadable products like an e-book ora song and then affiliate product. i will be showing you how to create categoriesand subcategories, how to get a sidebar in
shop with a price filter or you can filterwhat you want to pay based on that. it will be shown what you can buy with a cartover here, if you buy something and what we add it into your cart. if you don't have anything, this will notbe visible and overview with product categories i will show you how you can rate productsand you can see reviews. how to add shipping cost based on the weight,the total amount and the location of the buyer, how to pay with paypal or credit cart andhow to add coupon codes. if you like what you are going to learn inthis video please like the video and if you want more videos like this and learn new things,please subscribe.
so let's get started. if you want to know how to make a websitelike this, you can follow my other tutorial, i show you step-by-step how to make wordpresswebsite exactly like this from the beginning till the end. so you can follow that, if you don't wantto do it then just follow me along in this video. last thing i need to say before we begin,i use the fall theme, it's a premium theme which you can download at wordpressking.comat themes but you also can get along very well if you have another thing.
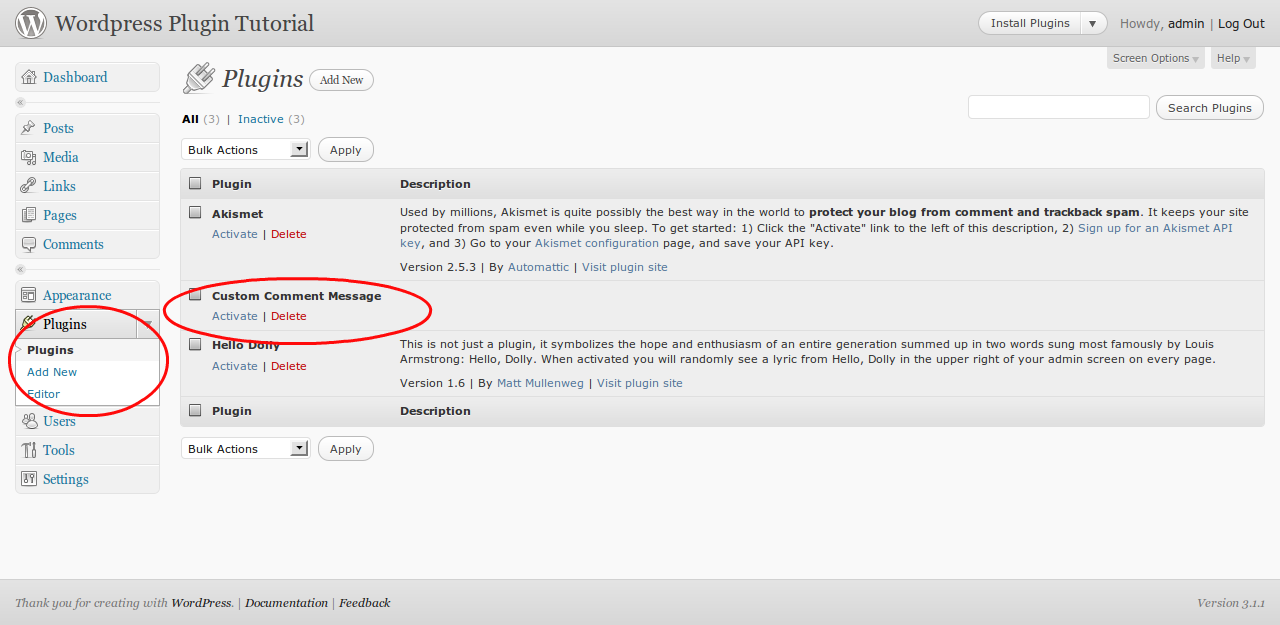
so what we will do, we go to the back endof our website, wp admin and we have to log in and we need to scroll down to plugins,add new, we are going to search for 'woocommerce', press enter and it's the one that is downloadedthe most, over 1 million times so install it now. it's unpacking, it's installing and it's successfullyinstalled. let's activate the plugin, thank you for choosing'woocommerce' and i say let's go, let's configure some settings. here's the page setup, 'woocommerce' needsto make a few pages, the shop page, the cart page the checkout page and my account page.
we want to do it right now so we click oncontinue, after that they will ask us where the store is located, it's in the united statesin california, you can change the units for the weights kilogram, grams and leave it atthis one and also the product dimensions can be centimeters, millimeters, meters or justinches. i leave it like this, continue, this stepi will skip so i skip this step over here i will come to this later. the payments are also skip for now and thenwe are ready. if you want to help 'woocommerce' who is givingus this awesome plugin for free, then we can allow them to see some information on ourwebsites which can help them to make it even
better plugin. we can create our first product but firsti go back to the desperate over here, return to the wordpress, there's board and i scrolldown, i go to the woocommerce settings, we see a few things we just did, the currencies,you can change the separators by '.' or ',', number of the smalls too that's all. ok so if you want to change settings fromhere you can do it over here but for now i leave it as it is, let's set our shop intoour menu. so i scroll down, go to appearance, menu,i’m sorry, even pronouncing it wrong and i have to go to shop, at to menu and i candrag it over here.
after the block i can change title into a'shop' or 'store', you can call it however you want it to be called. i save it, i go in a new tab to my websiteand here it is the shop. we see nothing, no products were found solet's make our first product, we can do it over here 'new product' or if i close thisone i go to the woocommerce below to this products at a product. i’m going to show you i can make five differentkind of products. i will start with a really simple productwhich is a 'sweater', only one size, one color so i call this one wordpress king sweater.
i scroll down, leave this empty for now andgo to the product data. you can choose here what kind of product youwant, a simple product, a group product, external affiliate product or a variable product. you can also make it a virtual or downloadable. 'sku', this is the stock keeping unit, youcan give it a number or whatever you want, for now i call is 0 0 0 0 1. the regular price will be 29.95, if we wantto we can make it sell but for now i won't do that. what i will do now i will save this product,i will publish it and now we can view our
product, overview the new tab and this isour product. ferdykopershoekmedia.com/product/wordpresskingsweater,here we should have picture, here's a title, here's the price, in here you can select howmany you want to add to the cart. if you do that, you can view the carts, hereit is the carts page. you can change some things, proceed to checkout, here you have to fill in your billing details, total, the payment option and proceedto paypal. that's how it works but i close this one andcontinue to work on the product. we are going to add a picture, we can do itover here, product image, set product image, i go to upload files, select the file, i goto my desktop to web shop, sweater and here
it is this is a sweater. i’m going to use a wordpress king sweater. i open this one and what i want to do, forthe search engine optimization i am going to remove, the dash is over here at the title,copy the title and paste it in the all text and that is good photo search engine optimization. set product image and when we update it andwe take a look, it's looking like this. you can click on it and it's looking quitenice. press this one or press 'esc'. let's continue over here, there are two placewhere you can put some information about the
product, over here, below or we scroll downover here, that side. i updated, refresh the page, over here atsite and product description below. it depends on the product but i almost neveruse this one so i go back to the back end and i delete this text and here i can typesome text about my product. you can say whatever you want about your productand if you save it and you will see it over here. so what i will do i will make a category,the categories, merchandise, add it and below there's new one, it's called sweaters andto parent this merchandise, merchandise and below that comes sweaters.
so you can also have merchandise t-shirts,merchandise shoes whatever you want. i will scroll down, i go to inventory andhere we can manage the stock. i have 10 sweaters over here and then i saveit, it will be shown 10 in stock. when people buy a few and added two cartsthen the stock roll decreased to 7 and so forth. it's a really simple product, there are nosizes, no colors so what i will say in the title is 'size l', it's the only size. we have the only color we have. in the next product we will add multiple choiceslike the size and the color but for now it's
only a simple product and it's looking quitenice already. the title, the price, some text, how muchyou want, add it to cart, we have 10 in stock, this is the sku number, categories, merchandiseand sweaters. this is image but what i want to do when peoplehover over the image, i wanted to show the back of the sweater so i go to the back end,scroll down and it says over here, i don't know if every theme has this but i can select'yes, so first gallery image on hover'. i scroll down and go to the product galleryand add two more images, upload files, select them and i want to select the back and theside. i open it, what i will do again for google,select it, scroll down, copy and paste, copy
and paste, hold shift and select them bothor command or control and i add them to the gallery and the first one is the back. so if i hover over the image, the back shouldbe visible, i updated and here it will not hover but if i go to the shop and i hover,you will see the back. you can click and go to the picture, you canselect this picture and go to the right with your arrows or clicking here, so that's away to add multiple images. this was our first product, let's create oursecond product. i update it once again and i say new, productand this time we are going to sell t-shirt in different sizes and different colors soi call this one wordpress king t-shirt.
the sku will be 0 0 0 0 2 and the regularprice is 14.95 but this time i sell with four 11.95. i make a new category over here at new productcategory, i call this t-shirts parent category, merchandise and edit over here. i also select merchandise because it's a parentof the t-shirt category, it's not a simple product, it's a variable product and if iclick here see what happens, there comes a new tab over here. let's go to attributes over here and we canadd an attribute, i add one and i call the attribute size and here we have to enter somevalues so i start with small, pipe, medium
pipe, large and extra-large. four sizes visible on the product page andused for variations is important to select those both and safety attributes. i will add another attribute add and thisone i call color and the colors will be black pipe or white, also this one so save the attributes. now we have to go to variations and if wedo some math, there are four sizes and two colors. what kind of mixtures are their? small black, medium black, large black andextra-large black and the same goes for white.
so there are eight options in total so ifyou go to variations and select 'create variations' from all attributes we just made, 'go ', 'areyou sure you want to link all variations, maximum of 50', we have only eight so i pressok eight variations edit, ok and now we can expand them all, click over here and don'tbe frightened just get used to it. it looks like a lot of information and itis but it's quite simple. what we need to do we can give them theirown 'sku 00003' and call this '1'. i copy this, do the same here two, three,four, five, six, seven and eight. why do we do that? if you get an order with 'sku 0000 38' theyknow, ok it's extra-large white and then you
can go to your storage place and grab theright t-shirts. if sku's are the same and it will get messyin the stock overview so every variation needs his own sku. ok let's add an image, it's a black t-shirtsmall, click here, upload files. in my case i go to t-shirts, i have four overhere, the back of the black, the front of the black, the back of the white and the frontof the white, i select them all, open them. i do the same again over here and i select the black one in the front, here it is. scroll down and here is white so we have toselect the front of the white, here we have
black again, black, scroll down, a white,a white, black, white, black and the latest one i guess white. i save the changes and if i screw up, thefault form values are a large black t-shirt. i go to add variation, go to set regular prices,go and enter 14.95, ok, yes and now we see 14.95 everywhere. do a different one at the variation, set salesprice, go and that one is 11.95, ok. let's save it or publish it and view the productand the default one is large black, we decided that and if i say large white, it becomeswhite. you can click here, it looks amazing.
unfortunately those t-shirts are not existing. what we see here, it's a sale, it was 14.95and now it's 11.95 but what we can do, maybe want the extra-large t-shirts to be more expensiveso then i go back to back end, variations exponent, i scroll down to the xl extra-largeand i change the price to 12.95 and also the black version of extra-large 12.95. i updated it, i refresh the page and now itsays between 11.95 and 12.95. i choose medium, black and is 11.95 but ifi say extra-large it's 12.95 so you can change every variation individually. i change it back to 11, same goes for the white one.
so this is how variations work, you can addeven more attributes but it's all up to you. the last thing i will do, it is now 10 instock. i go to the back end to inventory and i don'tmanage the stock over here but i will manage the stock individually. i go to variations at a variation and saytoggle managed stock. now every variation will have their own stock,maybe a five t-shirts of every variation so go to variation at one and say stock of everything,press go, will be 5 small t-shirts in black, five small t-shirts in white and so forth. expand it, you see stock quantity of everythingis five, update it, refresh the product page
and now it says five in stock. if i buy five large black t-shirts, it willbe out of stock but if i go to black t-shirts or go to medium it will still have five. here you can see some related products. we have to do one more thing, go back, scrolldown, go to product, hover and say yes, go to the gallery and at the shirt from the backand after that these too. update, refresh the page and here you see the other t-shirts. ok go to the shop, we have two products, frontand the back, front and the back. this one has a sell, this one says add tocart or show details, this one says select
options because it has multiple options. ok let's add our third product and the thirdproduct will be a service. maybe you want to sell something which isnot tangible, you can go to product and make it a skype call. maybe you have some really valuable informationand people are willing to call with you for money so you say skype call of one hour, scrolldown, it's a simple product but it's a virtual product 00003. the regular price of course is 129.95 to talkan hour with a person but for now its 79.95 and i only wanted to be for this month sothe 2nd of february till 29 february, after
that the sale will be gone automatically. it's a service so i add it to services, services,edit and what i want to do, if i say this or publish it and i take a look then i can call ten times with person but i don't want it, i want it to be maximum oneso i go to the back end, scroll down and go to inventory and say sold individually. i select that one, i check it, update it andnow it's just says add to cart like this. let's add a picture, scroll down, productimage, upload, select the file, i go back to web shop, services and here it is, pleasenot left but that's me. all those products are non-existence by theway.
update, refresh and there you have it theskype call of one hour for only 79.95. let's go to the fourth products, a new product. this is a downloadable product so i also madea fake ebook, it’s called ebook 'how to make a website'. i will add a new category its called ebooks,add a new product category. now what i forgotten the latest products isto have a description so i will make one now, i scroll down, ok that was it. its 0 0 0 0 5, the regular price is 19.95. it's a virtual product and it's downloadable.
i have to add the file, the file name is ebook'how to make a website in wordpress' and the url i can choose a url or i can choose a file,i will upload file, select file, go to the shop, downloadable products and this is thee-book, open it, change this, insert and it's not in word press it's just like this. i can add another file maybe a song, you canalso sell songs. maybe you're a guitar player with a beautifulvoice and like to sell your own music and can do it all so you can upload an mp3 whateveryou want. download limits, no limits if they buy itthinking they can come back the rest of their lives to download it and the download type,it’s a standard product in my case.
let's add a product image, upload a file andhere again it's me on the cover i don't know why, i was just having fun with myself andhere it is, my book that does not exist. open and i guess i still can paste it, yes. set product image, ebooks, publish, view productand this is it. also here i want people to have the optionto buy only one, one is enough to make a beautiful website. sold individually, update and refresh, yesok let's go on. the latest one and this one is the one youhave been looking for i guess, the affiliate products.
what is an affiliate product? affiliate product is a product that someoneelse has made and if people buy the product or that service through you, through youraffiliate link, they will get a commission so let's make it. add a new one, a product and it's called instock builder for words press. i scroll down and it's an external affiliateproduct, i do not own this, i call this 00006 and here's the product url and here you haveto fill in your link. i have it over here, fill your product, hereis my link, i copied this one and it's true click bank and this is my code so if someonegoes through the website like this, click
bank sees, it comes to my account here 'ferdykorp' and if somebody buys this and i get a commission. so here's my link, i replaced it, the buttontext is 'more information' and then we see what is the price, let me say 77. ok let's add an image, upload it and hereit is, set the product image and you can put some information here, that is very easy andget this thing. i have to say i never used it, i wants youto searching for infinite links so i don't know anything about this theme thing. okay so add new product gallery, i call thisone themes or wordpress themes, i publish
it, i view the product, instabuilder 2.0 , instabuilderfor wordpress $77.-. i want more information and i go to the website,if someone buys it and i got the commission and there are websites that have more than2,000 products and they don't own one of them, it's all affiliate marketing. update, i did already i guess. so now if we go to our website, go to shop. what i like about this theme is that you seethis everywhere and is how it looks like. what i like about this is that the image iskind of cropped, you see this image is wider, you only see a square, same goes for thisone and for this one and this one, only this
one is not. so if you add images, of course you can buyplugins or a free plug-ins to make it a square but i rather would do something like this. go to file, save it, open it in photoshop,go to, oh i’m sorry its dutch, canvas and make it as high as it is in the white. ok save it as a png, instabulider for wordpressand then i go back, i say edit product, scroll down, remove product image, at a product image,select instabuilder, copy this text of the title, delete it permanently, upload it again,go to the desktop. in my case 436 pipe 436, open it, add a titleand all text, set product image, update it.
if you go to the shop now, you see it's lookingbetter already. not in all cases it's mandatory but what wewill do, we go to the back end, we're going to add a plug-in here and because everythinghas different way of displaying photos, we have to regenerate all the photos in our website. add new, we're going to do it with the plugin,'regenerate thumbnails', install now. also more than 1 million users activate theplug-in and this will increase the image size and go to tools, regenerate thumbnails, youcan read how it works exactly. we also can go to the media settings tools,thumbnail size i wanted to be bigger 500x500 and 1,200x1,200.
i want to increase the quality and i don'tlike this but that's not for now. save changes and now regenerate all thumbnails,it can take a while. ok it's done, it took i think five minutes. what you can do is not mandatory but you cango to woocommerce, settings, you go to product and a tap display over here and then go tothe second option 'shop page display'. right now we see the products that you canalso select a categories and subcategories. i save it and if i go to the web shop, herewe go to a shop and now we don't see products but we see categories, the ebooks category,one item, merchandise two items. if i click here, you see the sweater and thet-shirt because they're both beneath merchandise
in the categories. so i want to give these categories an image. i go to the back end, i scroll down to productsand go to categories, i close this step and what i’m going to do, i’m going to openall in a new tab, i press command or ctrl and click like this. for each category i’m going to find an image,a thumbnail. i’m going to upload it here, its ebook soi use this one, you can do whatever you want. i press [ctrl + tab], i go to the next one,it is merchandise, i take the white shirt. next one sweaters, i take the sweater.
t-shirts, i take the black t-shirt and wepress 'themes'. i take instabuilder. i update them all and if i go to the front page and to the shop but actually i don't like this way of showingmy web shop so i go back to the woocommerce settings, products, display, the second option,put it back to show product, save changes. what i want to do, i refresh the page andnow i see the products again. i want to put the categories beneath the shopmenu item so i go to the back and i scroll down to appearance and menus. i scroll down and i’m searching for productcategories, i select them all, add them to
menu and put them beneath the shop, i canput them here then they will be in the menu. i don't want that so i drag it to the rightlike this and now it's a sub item in the menu. sweaters are also child of merchandise sothey go more to the right, same goes for t-shirts and then serves this again like this and ebooksand wordpress themes like this. i can make it all capitals and i will fastforward like this, i save the menu and if i go to the home page and i have hover overshop and you see merchandise serves as ebook wordpress themes. if i got the merchandise, i can choose betweensweaters, t-shirts. if i choose sweaters, i see all the sweaters,it's only one.
this is the thumbnail image for the categorysweaters and here is a sweater. this is how it works. so if you go to the shop you see only theproducts but if you hover over the shop, you see the categories. what i want to do, i want to create a sidebar,i want to edit this page. i cannot do it from here because this pageis the shop page, you only can change it from the back end so i go to back end, pages andi select the shop page, i scroll down, search for the shop page and at the right i scrolldown and i select sidebar settings, right sidebar.
i have to choose one and i have to chooseshop overview page, update and if we watch this page, there's a sidebar but there's noinformation so go to the back end, go to appearance and click on widgets. i will scroll down and select woocommerceprice filter. i click once on it, i scroll down to shopoverview page, scroll down again and add the widget, price by filter that's okay. i scroll down again, i scroll, searching forthe woocommerce cart, click on it, shop overview page and add widget and the third one i wantis an overview of the categories. enlist or drop down of product categories,add widgets, we have three widgets now.
the first one is a price filter, second oneis an overview of our cart, you see what you have in your cart, you can hide it if it'sempty i save it and the third one our product categories. order by name, we can do it as a drop downor the amount of products we have and that's okay. i refresh the page, we can filter over here,we have carts, and this is all we've got in the carts. if i want to view the card and i remove everything,now my cart is empty and i go back to the shop page, now you don't see a cart becauseit's empty and as soon as i had something
it will be added over here. so how does the filter work? filtered by price, the cheapest thing is elevendollars 11.95 and the most expensive one is $79.95. so if i say i want to spend a maximum of thirtydollars and drag it over here and i filter it and everything about thirty dollars willbe gone so only 99.95 29.95 and 1195. what if i want to spend between twenty andthirty dollars then i drag this up to 20, i filter it and only this one is visible now. so that's how it works, i drag them up.
here you can order by name or by price, youcan choose how many products you want to see but we only have five so it's no relevantoption right now. so that's how it works, now we have a beautifulshop overview. if i hover, you see the back, i can click,see more information. you can go back to the shop, filter things,see what's in my card, choose by category so that is great. if you want to have more items in a row, goto the back, go to woocommerce settings and go to products, go to display, scroll downand here you can have the column. you can choose how much product you want onone page or the columns.
so if i say five there will become very smalland in one row like this. well i think 3 is perfect like this. so what's next, if i buy this i add it tomy cart and i add another one and i had another one, i go to check out and i scroll like this. what i see the total is 109.80 dollars, ican choose to pay with a check or paypal or credit card but i don't see any shipping feeso let's configure that. go to the back end, go to plugins, add new,we are going to add a shipping plugin which is called 'table raids'. woocommerce table rate shipping by mangohour,install now, calculate shipping cost based
on this nation weight and cart total. activate the plug-in and now we have to goto woocommerce, settings, to the tab shipping and we have to enable shipping. i save it and if i refresh the page it says,'shipping', there are no shipping methods available. so shipping is activated but we have no shippingmethod available so go to the back end again and we have just installed this plugin, tablerate shipping. we're going to click here or click here it'sthe same and when you click on it you can configure the plug-in.
we're going to enable this and the title iswhat you will see over here, you see the title and the costs. so if i’m planning to ship with ups, i leavethat ups, i type in ups tax status, taxable. you can add a handling fee, i do not havea handling fee, you can add shipping zones, you can assign different prices to differentplaces in the world or in america. i leave this blank for now and i go to theshipping rates. i add a shipping rate everywhere else basedon the weight in the pounds. i can say total but if somebody buys a digitalproduct, i think it's not necessary to charge shipping cost for that because we will notbe shipping anything.
so based on the pounds the minimum of 0 andthe maximum of 0.49 will be $1.95. i don't know if this is accurate, i’m justexplaining how it works. the next one between 0 and between 0.99 willbe 3.95 and the next one will be between $0 and $1.99 and will cost $5.95. save changes, so if we go back to shippingoptions we have enabled shipping, we have enabled ups and i drag this up, i save thechanges and if i refresh the page you see the costs are $1.95 that is because it's between0 and 0.5 pounds but there's no weight at all yet, we have to assign a way to this soi don't want to charge people for something that weighs zero pounds, so i go back to theback end, i go to table raid, it's now here
at the front. i scroll down, i make new one and this willbe from 0 till $0.01 will be free so i refresh the page and now it's free. it's because this is a total weight of zeropounds. now if they assign a weight to every productwe have so go to the back end and go to products, products because we have a few digital productsand services, this has a weight nothing, nothing, nothing. we have to assign something so go to quickedit, scroll down and here at weight. i’m not sure how much t-shirt weighs buti think 0.10 pounds maybe and i save it.
we update it and go to quick edit, this oneis a little bit heavier i think 0.25 pounds, update and now let's see what the shipping cost will be. so 3 times 0.25 pounds. it's you mean it will be 395 i guess and herewe see it's 395 so if i go to my card and go view cart and decreases this to 1 and iupdate my cart and i go to check out that means it will be 195. if people are buying a lot of stuff, i wantto give them free shipping. there are two ways to do it so let's go tothe back end to woocommerce, settings, shipping,
click on the table raid, scroll down and wecan add two more things. the shipping rate can be based on pounds solet's say between 1 and 199, people pay $5.95 but if their total weight will be more thantwo pounds to unlimited then it will be zero. i will add one other thing, if people buya minimum of hundred dollars, i will give them also free shipping so total based ondollars from 100 to unlimited will be no shipping costs. i save it and if i refresh it, this givesno cost at all but this does so if i go back to the cart and i add a few more, you see,the total amount will be more than $100 and that's why it's free.
so if i remove the e-book, it's $149 and ifi make it three and its total of $98.85, this will be the cost but if i add one more thenit will be above 100$ and then shipping cost will be free. what you also can do, scroll down, you canmake shipping zones. so for instance, for instance you sell tothe netherlands and you scroll down and save it and scrolldown again, add a shipping rate, select the netherlands and the weight between 0 and 2will be $13.95. so if somebody buy something from the netherlandsand it will be sent to the netherlands and it's between 0 and 2 pounds the cost willbe $13.95.
what else can we do, we can go to a productand for instance the t-shirt. if i scroll down, people can give a review,i will copy this link, i will logout, i will paste the link again, i scroll down and goesto the tech reviews, now you can add a review. i can say i really like this t-shirt, i havethe white one and sleep in it every night. since i bought it i have a nice dreams. my name is jim and i submit it as a visitorof the website i will do you see. you see your comment is awaiting approvalso if i login again, that will be admin, go to comments i see there is new one and theni can approve it and i reply 'good to hear that jim' reply.
i go back to the t-shirts in the web shop,you see there's a rating now, one customer review, you see the review and see our reaction. that's how it works. let's add a payment method because if i goto check out, i can choose cheque payments or paypal so go to the back end of the websiteand go to woocommerce, settings and go to check out. now there are a lot of options to pay withand i only want to use paypal and credit cards, i go to check payments and i enable this anduncheck enable, save it. i go to paypal and change the title to paypalor credit card, description given by paypal
or credit card. this needs to be your email after paypal accountso this is mine, i have paypal account on this address, i scroll down and i save thechanges. now if i go to a website and i want to proceed to check out, i filled in my stuff and i select paypal, it's automaticallyselected because it's the only option, proceed to paypal and if you have a business paypalaccount you probably have to pay a little fee every time somebody buy something. now i can login over here and then i can payor i can click here and pay with my credit card and that's how it works.
thank you for watching this video, i hopeyou like it. if you did so please like it below the videoand if you want more videos like this then please subscribe and i hope to see you nexttime bye bye.
Tidak ada komentar:
Posting Komentar