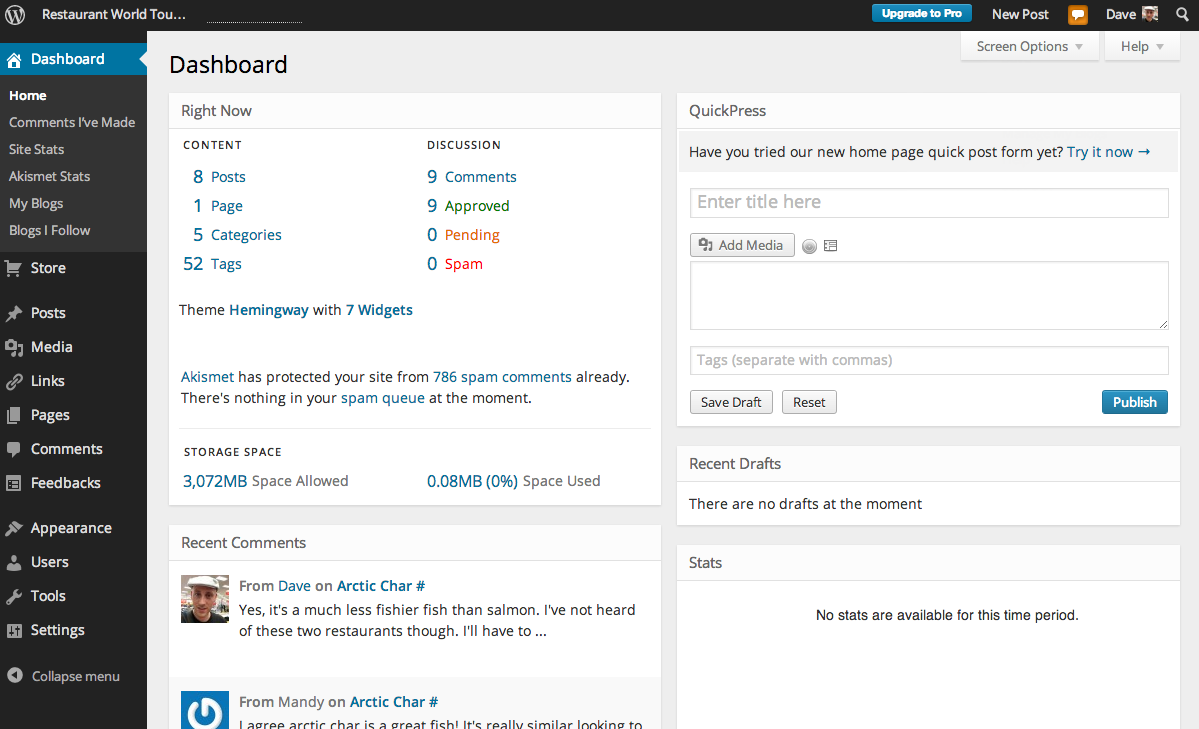
hey there, this is jordan alexo from prositetutorials!where i talk about professional website in 5 steps. in this video, i am going to talkabout one of the most popular plugins for search engine optimization called, yoast!this is really a fantastic plugin that comes with a lot of features. i personally considerif you are starting out this is probably one of the easiest plugins for you to setup. inthis video, i am going to explain in detail how you can do it! so let's get started! thefirst thing that you need to do is simply install the plugin. for you to do that, yougo to your wordpress dashboard. once you are here, you go to the plugins section and youpress add new. you can see that you have this search box. you want to search for yoast.actually, i wrote it wrong. yoast... and it's
this first plugin that appears. you mightwant to click on this link so you can grab more information about this plugin. this isreally a very popular plugin. you have 4.5 rating, which is really good! and 1 millionactive installs, which is really, really a lot! so i am just going to press install now.activate the plugin. you can see that once i activate this plugin, i have a new sectionappearing on my sidebar. i believe they made an update yesterday or today and the iconthat appears on the sidebar now looks different. so i am going to click on it. once you clickon it, you are taken to the general tab. if you want you can just start a tour and basicallywhat this does is... it opens up a window and goes from each section just giving yousome details about the several features that
you can see. but you certainly you won't needthat because once you watched this video, you will have a clear understanding aboutyoast. you can also click on latest changes just to see the updates they made for thisplugin. so you can get more information. and for some reason if later on, you made somechanges, which you don't like much and you want restore to the defaults settings thatyou had initially once you installed this plugin on your website. you can press on thisbutton called restore default settings. then you want to go to your info, you want to putyour website name and also if you have an alternate name for your website, you mightwant to put it over here. this information will later on appear on the search enginesresults page. so i am just going to put prositetutorials!
below you want to either choose if you arean individual behind your website or a company. in this case, it's a person. below you wantto write your name. this information then is actually goes to google knowledge graph.so they gather this information from you then you just press save changes. next tab webmastertools. this is an option that allows you to quickly verify your website with each specifictool that you can see on the listing. so i would recommend for you to at least do forthe first three ones with alexa, bing and google. and yandex which is one of the mostpopular russian search engines, you might also want to do that because it's really quick.i am just going to explain how you can do it with google so you can get a better idea.so you want to click on the link then you
are taken to webmasters central. i alreadydid this for this website. but you want to select html tag. once you do that, you wantto grab this piece of coding that appears on this bar. select this, go to your websiteonce again and paste it over here. once that is done, just press save changes. you cansee that it immediately removes all the unecessary coding that was appearing previously and justgrabs your id. now i want to go once again back to webmasters central, click on thisbutton that says, verify. and it's really that simple! now let's go to security and...for me to explain more in detail this... one of the reasons why this plugin is so goodis because it allows you to basically optimize each page individually that you have in yourwebsite for the search engines. so this is
one of the posts that i have in my websiteand you can see that below, i have this box that belongs to yoast. and this allows tobasically optimize this line, which is the meta title. this is the title that later onwill appear on the search engines results page. and it also allows you to have the descriptionthat you want for your post or page on your website and also the meta title appears onceyou go to your post. once you go to your post, you can see that the meta title appears overhere on the tab. basically, if you have several people using your website, people probablyyou don't trust much! you might want to keep this option checked because this way peoplecannot use the advanced part that belongs to yoast seo meta box, which is this box thati mentioned previously. because if they have
that option appearing they can not index thatpage so that means that it won't be index by google, yahoo, and so on... so it won'tappear later on, on the search engine results page and also they can do funny stuff forexample, redirect that post to another website and so on... so if you have more people usingyour website then just keep this option checked. if you are alone then no problem just keepit un-checked and just press save changes. let's go to titles and metas. first rewritetitles, well... sometimes, some themes cause some problems when it comes to configuringthe meta titles for your website. if you are having problems then you may want to chooseenable force rewrite titles. but this actually something that is auto-detected by yoast seo.in this case, they didn't notice any kind
of problems on my website. so they let itunchecked. titles separators, once again this belongs to the meta titles. so the meta titlesis the line, this line that i... mentioned previously. and you can define the kind ofseparator that you want appearing over there. this is really not very important! i am goingto homepage. this is the template that you want for your homepage. by this i mean thatthese tags will later on be substituted in this case by your site name. so once i goto my homepage, you can quickly see that this line, actually the tags are being substitutedby in this case first is the title, the name for my website. and also the tagline, whichis this line. this is really not something that... that important because the reasonwhy you are using this plugin is because you
want to customize individually each page thatyou have in your website. so what i typically do is... i simply delete everything that youcan see over here. in this case add a dash, and i just write the title that i want formy website. actually, i already have over here this copy, so i am just going to leavethis! once again this is the meta description, this is the description that will appear onthe search engine results page that belongs to google and also other search engines. onceagain, you want to put your keywords, you want to put a good and enticing descriptionfor your website. so... this doesn't really matter. this is just an example. actually, you want more tags,if you want to see more tags, you just click
on the help section. you go to basic variables,and you basically see all the tags that you can use with yoast. so i'm just going to savechanges. you can see that once i refresh my website, you can quickly see that my metatitle actually changed! you cannot see the description but... once, this... my website,this website appears on google or other search engines. the description will appear overthere on the results page. let's go to post types, post types i am just going to leavethe default template. the reason why i am going to do that is because when it comesto posts sometimes you might actually forget to had a customize meta title and also descriptionto your website. so i am just going to leave the template for that. so meta descriptiontemplate, i am actually going to select something
called, excerpt. this line! this tag! i'mjust going to copy and paste it over here. what this does is... it grabs the first linesfrom my posts and uses as a description for my post. below you can see that you have metarobots, not index or follow. you certainly want your posts being found by google andalso indexed on their search engines. so you don't check this option. date in snippet preview,this really depends a lot on the type of website that you have. if you have a website thatyou offer every single day fresh news then you certainly want to add the date on yoursnippet preview. if you have a website that has ever green information then you don'twant this option. yoast seo meta box, well... you certainly want to use this. so you don'twant to add it. i am going to do the same
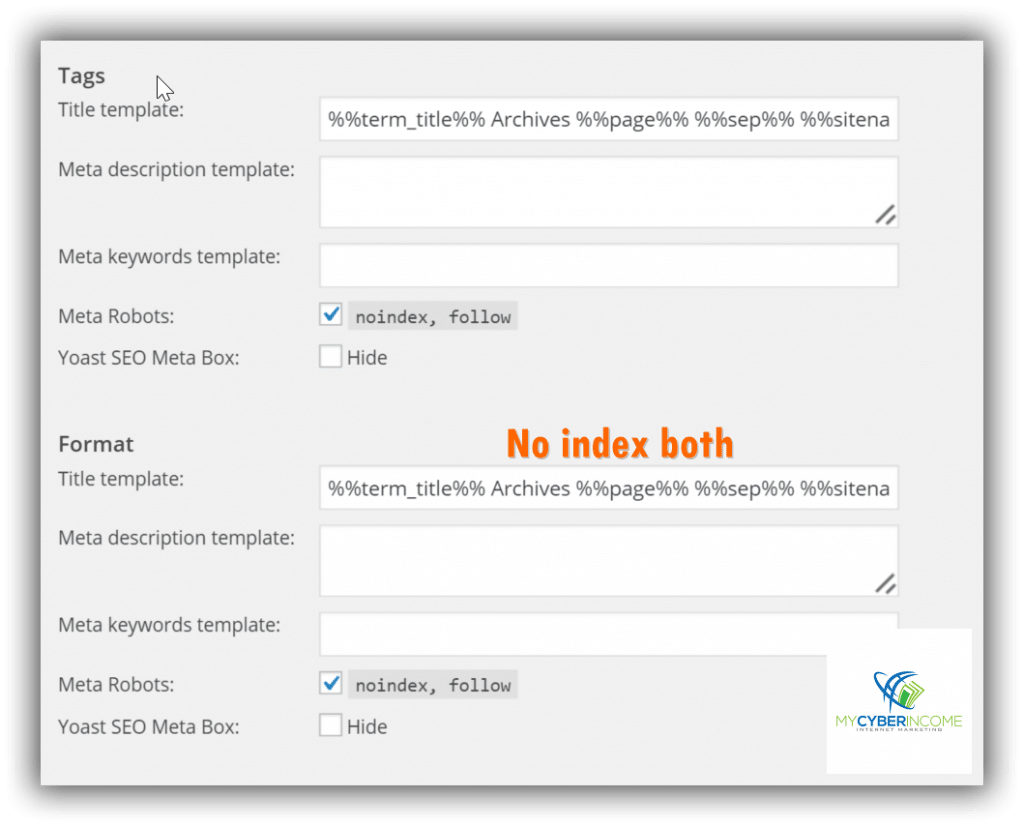
thing for pages and also for media, and justpress save changes. let's go to taxonomies, categories! typically the categories on yourwebsite is just copied content from your posts and if you don't want your website later ongetting penalized by google for having copied content then i strongly recommend for youto not index those categories pages. and also it's quite unnecessary for you to have theseo meta box appearing on your categories. going to leave the same options for tags,andd also format and press save changes. archives! archives basically i go just below and...i'm going to, in this case, i'm not going to index the author archives. because typicallythe author archives just grabs information either from your categories page or from yourhomepage. once again, pretty similar to what
i explained previously. if you don't wantto have problems when it comes to copied content and getting penalized your website by that,then i recommend for you to not index those pages on your website. pretty much that isall that you need to do in this page and just press save changes. now let's go to others,in this option if you want to prevent the second page, so i am going to explain moreexactly what this is... this is my main website, once you have a lot of posts appearing onyour blog, and this is only for your blog, if you have a blog appearing on your website.you can see that below you start having something like the first page, the second page, thirdpage... and you certainly don't want people finding the second page or the third pageon the search engines and going to those pages.
because you want people going to your mainpage, your homepage. so what you do is simply not index those pages! so i am just goingto select this option. and for some reason if you want to use meta keywords, which ispretty useless now in days because no search engines uses that. you might want to checkthis option if you want to use meta keywords on your website. dmoz directory, this is oneof the most famous directories on the internet. if you don't want google using the descriptionfrom those directories for your website then just add this option. add... noodp robotstag sitewide. so they don't use the description appearing on dmoz directory. and the samething for yahoo directory, so it's pretty much the same thing. just press save changes.now let's go to social...
one of the features that i really like a lotis the social aspect that belongs to yoast. once you click on social, you're taken tothe accounts tab. over here, what you want to do is simply grab for each profile thatyou have belonging to your website the url. this informs google that those accounts orthose profiles belong to your website. so you want to do it for facebook, or any ofthe profiles that you have for your website. and facebook, the first thing that you wantto do is simply click on add open graph meta data and below you can see that you have frontpagesettings. this pretty much allows you to craft the information that you want each time someonepublishes the url from your front page of your website. it allows you to add a customizedtitle, also description and also an image
to that url. so i am going to explain howyou can do that you just click on upload image. you pretty much choose the image that youwant to use and that will appear on facebook later on! also a title and also a description.once you do that, you just press save changes. now what happens is... when someone... whensomeone shares your website on facebook. you can see that the image that i selected appears,also the title and also the description. so basically, if you know that the communitythat follow you on facebook is... basically attracted to some kind of titles or descriptionsthat you have then this allows you to pretty much craft that. so you can have somethingthat is really enticing to your facebook community. and default settings this allows you for exampleif you have a post that someone shares on
facebook, which doesn't have an image, thisallows you to add a default image that will appear. so i am going to just select one,it can be this one. if you want to use facebook insights, which allows you to see the behaviorthat people have on facebook, while using your domain name. you can use this, you justneed to press add facebook administrator. click on this link. once you go over here,you add your domain name. in this case, it's prositetutorials... this one and select theprofile, which is prositetutorials. you just grab this id that appears over here. actually,i am having a hard time just copying this, which doesn't allow me. so you grab that id,you go over here, you remove this piece of coding and you just leave this number. andalso add a name to your administrator. just
like this... and press add facebook administrator.you can see that now you have this appearing below and you just press save changes andthere you go! twitter if you want to use twitter cards, this is an option if you want moreinformation about twitter cards. you just go to this page, dev.twitter.com. so... iam actually going to leave the link on the description from this video and you can readmore exactly what are twitter cards. if you want more information about this. and if youwant to use this just check this option, add twitter card meta data. you can either havejust a summary or summary with a large image. and this makes your tweet basically have moreinformation about your website and also a nice looking image and so on... each timethat someone tweets your website on twitter.
just press save changes. and pinterest verification,this allows you to verify your website with pinterest, so you just click on this link.basically, follow the next steps that you can see over here and this allows you to verifyyour pinterest account. and... if you want to add google plus specific post meta data.just select this option and also don't forget get the url that belongs to your profile fromgoogle plus. it should look something like this! this url that you have over here butin your case it would be the one that belongs to your profile then just press save changes.that's all about social! then you have xml sitemaps... xml sitemaps is not somethingfor the people that actually go to your website, it's only for the search engine crawlers.this helps the crawlers to quickly see the
posts that you have in your website, the newcontent have to your website and so on... so you want to check this box if you stilldon't have it, so you can start using this option. and entries for page, one thousandentries is pretty much all that you need! once you click on this button, you can seethat it still doesn't appear. actually, i never to... go to general and... press againand let's see... now it does appear. so you can see that... this is the sitemap once youclick on this link, you can see the posts that i have on my website and this is justa test website so i don't have many links. so if you don't have a sitemap appearing justpress disable author and user sitemap. then you can go to post types and pretty much choose...if you want to exclude the posts from appearing
on your xml sitemaps, you certainly don'twant to do that, or pages! in this case, i am just going to leave the standard optionchecked, which is media. if you want to exclude for example a specific post on your website,you just need to grab the id belonging to that post. and if you want to exclude categories,tags, or format, post format appearing on your xml sitemap. you can do it by checkingone these options. but i am just going to leave the default settings. now on advanced...when it comes to the advanced options of yoast, if you are a new user there is really notmuch that i recommend for you to use over here! anyway, i am just going to give youa brief explanation so you can get a better idea! breadcrumbs allows you to add some extranavigation links to your website pages. this
is good especially, when you have a websitewith a complicated hierarchy with several sub-pages and so on... this allows your visitorsto more easily navigate throughout your website. however, the problem is this typically doesn'tcome with your wordpress theme and you actually need to insert the coding into your website.so for you to use this, you need to check this option, enable breadcrumbs. you go below,where you see this link you click on it! now you are taken to this next page, which i recommendfor you to first read it so you can get all of the details. basically, what you need todo is just copy this coding and just paste it one of the three files that they mentionbelow! you can either paste it on the single.php file, page.php file, or header.php so it reallydepends on where you want to place the breadcrumbs.
you need to choose one these files. so yougrab this coding, you go back to your website, you go to appearance and you choose editor,and you choose the file that you want to paste the coding. anyway, i am not going to usethis! let's go to permalinks. when it comes to permalinks there is really not much thati suggest over here for you to use. actually, some of the options might not, really workwell on your website, and it may have some results that you don't want. anyway, the firstoption strip the category, basically it allows you... you can see that once i go to... thecategory page from my website. this allows me to remove this category extension fromappearing on my url. so you want... if you want to remove that just click on this option.and what i recommend also is to clean up the
head section of the coding of your website.because this allows the robots more easily crawl your website pages. this allows youto remove the unnecessary coding that you have on your website. so i recommend for youto check the first three options. but if you have a rss feed on your website, you shouldn'tchoose the last option. but if you don't have it then you can choose it and... just presssave changes. rss... well this is one of the options that is really good because thereare websites on the internet that basically scrap the posts that you have on your rssfeed and then they paste it on their own website. this allows you to... for example, this allowsyou to add a link to that scrap information back to your website. also, you have severaltags that you can use below. anyway, the one
that comes as standard, this option is prettygood! so i am not going to do anything over here. then you have tools, bulk editor...allows you to basically, edit the seo titles on your website in bulk. then you have intools also file editor, this allows you to create a robot txt file. this is a file thatbasically allows you to tell crawlers or robots that crawl your website, which are the pagesthat you want them to crawl. this is really not something that is really important ifyou are starting out! then you have .hatacess file... this is a file that allows you toredirect pages, allows you to tweak the security of your website and so on... import and export.basically, you go to import from other seo plugins, if you are for example using allin one seo, this allows you to import all
the seo information from that plugin backto yoast. then the other option, which you have! this is actually something that is basedon the seo information that you later on have in your website. then search console, thisallows you to... for you to connect yoast seo to google search console, or google webmaster.for that you just click on this button. you press allow, you grab this key or id. youcopy it, and you paste it over here, press authenticate and then you basically choosethe profile that you want to use and you press save profile. then you have extensions! extensions,it allows you for example if you choose to use videos seo, it allows you to more easilyoptimize the videos on your website. if you have news on your website, and you want itlater on appearing on google news. this allows
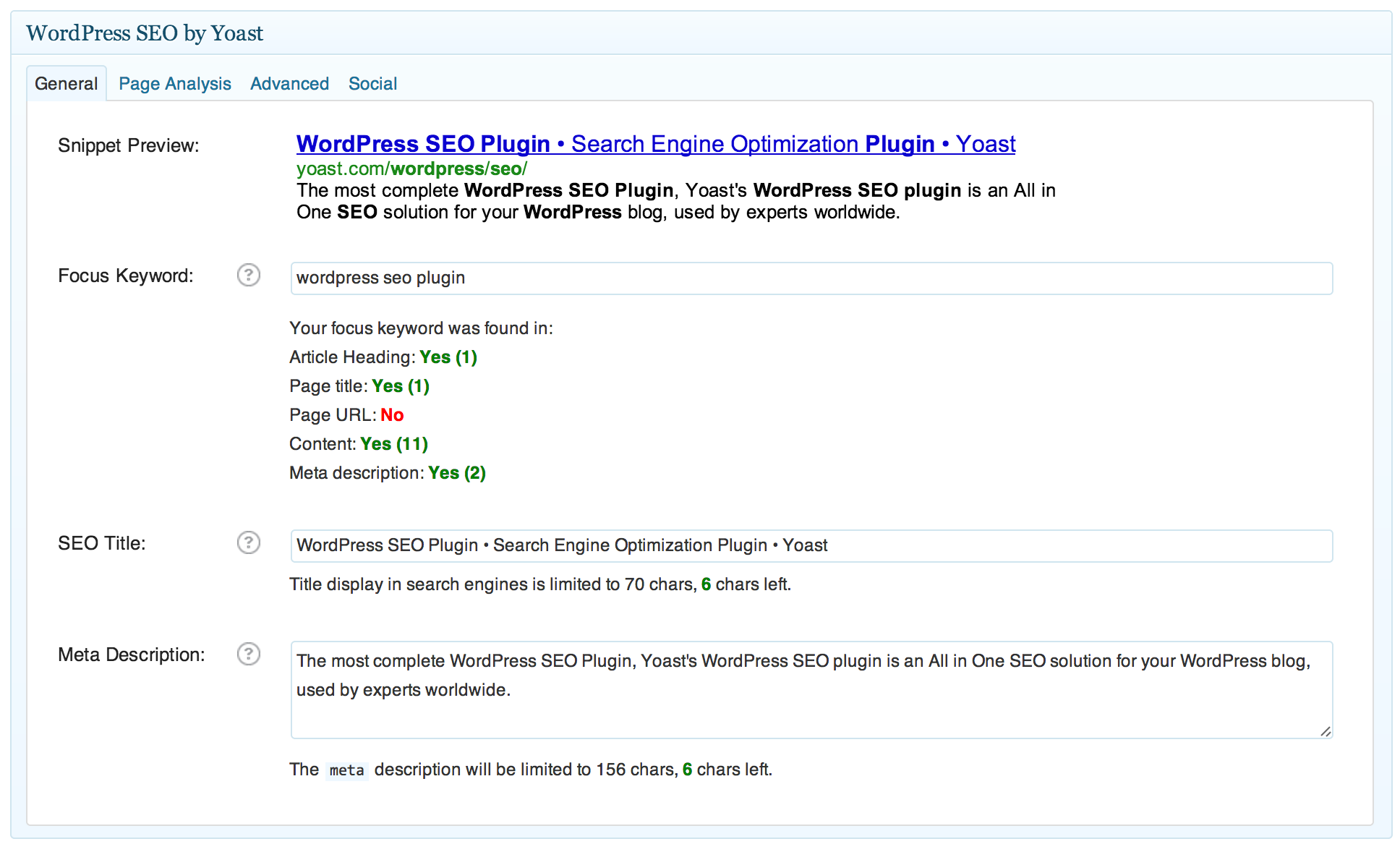
you to optimize for that! then you have localseo, if you want to optimize your website for the local searches then you can use thisextension. then let's go to posts now, so we can talk about the last option! now oneof the most important features of yoast is really this one, which is the seo box in eachindividual page that you have. and this allows you to further optimize your website pagesso it can more easily appear on the search engines. you can see below that you have yoastseo, which i already show to you previously. but this allows you to basically add the titlethat you want later on appearing on the search engines and also a description that you wantappearing. but the first thing that i recommend for you to choose is a focus keyword. basically,this is the keyword, which you want to base
this article around. so, just choose one,let's say... what is search engine optimization. and you can see that below, you have somethingcalled, content analysis. this allows you to see where your post is actually failing,which are the parts that you actually need to further optimize. however, i want to tellyou that you shouldn't really obsess in trying to get all of... every single dot over heregreen because you certainly don't want to over optimize your website pages, or it mightresult in you having actually worse results on the search engines. but try your best toget most green dots but really don't be obsessed with this. it's more important for you toactually have good content that people really enjoy reading. instead of trying to get everythingexactly optimize for the machines. so once
you do this, you want to first optimize yourmeta title with the keyword that you want to rank for. so has i.... actually, i am justgoing to leave this one, what is search engine optimization. and below i am actually goingto change the description. so... this is just an example and basically, what you want to do is always add on the metatitle the keyword which you want to rank on the search engines. and you can also add iton the description of your post or page. so you simply select this, and you can see thatit allows you to basically change this information. now let's go below to advanced. meta robotsindex, this allows you to either index this page. this means that it will later on indexedby the search engine and appear on their results. or, you cannot index it. you can for examplenot index it if it is for example a sales
page, where you are promoting a product andyou don't want for example appearing on the results belonging to google, or yahoo andso on... so you can choose no index for that. then you have meta robots follow. usually,i leave follow but you might want to use no follow for... for example you have severalaffiliate links on that page and those are links usually not very... that google usuallydoesn't consider them good and you might want to choose no follow. this means that oncethe robots crawl that page, they won't follow that link, neither will they pass link juicefrom your website to those websites. then canonical, for example if you have... thispage that you are using is copied content from another one, you might want to put theurl where you got that information. this allows
you ... this allows you basically to not getpenalized by google for having copied content within your website or even in another websites.and the last option, which is really, really good! it allows you to optimize your postfor facebook, twitter and also google plus. basically, once someone shares the link belongingto this post, you can choose the title that will appear on their facebook, and also thedescription and also the image. basically, the same thing for twitter and also googleplus. so that is all about yoast, and how you can configure this plugin, which is really,really good! so that is all for this video, i hope you enjoyed! please subscribe so youcan receive my weekly video updates, where i talk about wordpress, seo, how to make moneyonline and much more! so stay there, stay
tune with prositetutorials! bye...